Suite de la présentation de notre sélection d’habillages graphiques.
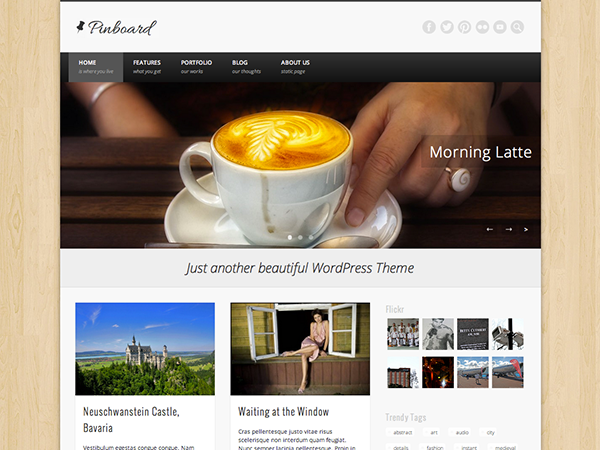
PackBlog thème « Pinboard »
Un thème élégant avec une texture de fond et hautement modifiable. Les possibilités de changement du gabarit et des styles sont l’atout majeur de ce thème. Idéal pour un portfolio, une galerie ou du multimédia.
 PackBlog thème « Response »
PackBlog thème « Response »
Un thème « Responsive touch » compatible multi-interfaces, utilisant le Drag & Drop. Ici encore, beaucoup de modifications possibles pour ce thème.
 PackBlog thème « Responsive »
PackBlog thème « Responsive »
Thème Responsive pour PackBlog.fr. Thème « Responsive » adaptable à la taille de l’écran (écran, tablette, smartphone). Ce thème comprend 9 type de pages, 11 widgets, 6 formats de gabarits de format, 4 emplacements de menus personnalisés. Eléments modifiables : logo. Ce thème inclut nativemenet un widget de liens vers les réseaux sociaux et des outils Webmaster de personnalisation. Compatibilité : WooCommerce, Multilingual (WPML), RTL-Language Support, Retina-Ready, SEO, W3C.
 PackBlog thème « Restaurateur »
PackBlog thème « Restaurateur »
Thème WordPress Responsive s’adaptant à tout type d’interface. Pour les restaurateurs, installé avec un pack de plugins (optionnels) pour la gestion de menus. 2 gabarits de menus pour présenter vos plats et vos tarifs. Page d’accueil avec diaporama géant.
 PackBlog thème « Shop »
PackBlog thème « Shop »
Thème Responsive conçu pour les commerces. Système d’images ou titres mis en avant sur la page d’accueil vers les pages fixes du site.
Note à propos du terme « Responsive Web Design » : appelé aussi « Responsive » ou « Responsive design » ce terme anglais signifie un « habillage graphique adaptable » et désigne des templates graphique WordPress spécialement conçus et développés pour un affichage optimal sur les différentes interfaces. L’écran de votre ordinateur, une tablette type iPad ou un Smartphone (iPhone par exemple). Nul besoin d’installer un module de détection de votre appareil pour présenter une version allégée du site aux utilisateurs de smartphones, c’est tout le design du site qui s’adapte ! Faites un test en redimensionnant la fenêtre de votre ordinateur dans différentes taille (plein écran, la moitié, etc.) pour constater le résultat.